画像を高画質かつ軽くするリサイズ方法!JPEG設定で圧縮はどう変わるのかRalphaで比較
公開日:
:
最終更新日:2017/05/10
カメラ、写真をメインの記事 , 撮影テクニック, 比較・検証系(雑学系)

こんにちわしまです。
みなさんブログやネット上に画像をアップロードするときにリサイズってもう活用してますよね。
使いやすいフリーソフト『Ralpha』ではどのようなことができるのか。
リサイズの使い方というのはすでに多くのサイトが取り扱っていますので、今回は”RalphaのJPEG設定”について検証していきたいと思います。
ただ、どんな使い方をするのかということに興味がない人が多いので今回覚えて帰ってくださいね。
~simasima目次~
JPEG(ジェイペグ)とは非常に軽い圧縮方法
皆さんもよく耳にしたことがあると思います「JPEG」という用語。
これは簡単に言いますと人間の目で認識できない余分なデータを省いて写真や画像を軽いサイズに圧縮できる方法です。
非可逆圧縮という事で、PNGやGIF(可逆圧縮)とは違い、一度JPEGで圧縮(保存)してしまうと元には戻せない仕組みになっております。
しかも保存を繰り返すことによってどんどん画質が劣化していくというおまけつき。
こればっかりはバランスのいいJPEGの唯一の欠点ですね。
カメラで一般的に使用されている保存形式がこの”JPEG”になります。
GIFとPNGとJPEGの違い


保存形式はJPEG(ジェイペグ)の他にGIF(ジフ)とPNG(ピング)が有名ですね。
上では設定画面を二通りの保存方法でキャプチャーしました。
左画像(スマホでは上)がPNGの24kBで右画像が( 〃 下)JPEGの25kB。クリックで拡大。
(あとで説明しますが、このような色数の少ない画像ではPNGの方が圧倒的に高画質で保存できます。)
誤解を恐れずに言いますと、GIFとPNGはほぼ同じで”可逆圧縮”を用いた保存方法。
GIFの特許に替わって開発されたのがPNGで、GIFは256色のみですがPNGはJPEGと同じ約1678万色のフルカラーで表現できるところ。
(現在はほとんどGIFは使われずにPNGが利用されています)
しかもPNGは「劣化のない超高画質」で保存できるので同じファイルサイズならJPEGよりも画質がよくなるというメリットもあります。
※ただし『写真』のような色数の多い画像をPNGで保存したとき、JPEGに比べ倍以上(3倍近く)ファイルサイズが大きくなるというデメリットを持っています。
その他には場合によっては専用ソフトがないとPNGを表示できない事もあるというところでしょうか。
JPEGは写真向き、PNG(GIF)はロゴ向き

上の画像は全く劣化しない拡張子、PNGでのリサイズ。(4.40M→1.22M)
それぞれの利点を生かすなら、圧縮劣化の目立たない「写真」にはJPEG。「ロゴ」などの色数の少ないシャープな画像にはPNG。
という使い分けをします。
もちろん写真をPNGで保存するのは画質の面で見ても間違いではありません。
ただweb上に「写真」をアップロードする際は最終的にJPEGの方が軽くなるということですね。
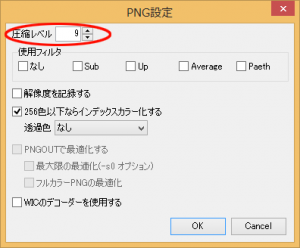
RalphaでのPNG設定方法

この圧縮レベル(0~9)を変えると若干軽くなったりはするのですが、可逆圧縮のPNGは圧縮レベルを変えても見た目は”全く”変わりません。
しいて言うなら9の方が軽いですがせいぜい100kB程度。ほとんどいじる意味がないと考えて問題はないでしょう。
web上に軽いファイルを使うメリットとデメリット
“ウェブ上”とは、ここではブログやホームページを差し、それに使う画像(写真)のことを言います。
本当なら圧縮もしないそのままの最高画質で保存できるBMP(ビットマップ)が一番いいのですが、そんなバカでかいファイルサイズの画像をアップロードしようものなら「ページは遅い、サーバーにも負担はかかる、ユーザーがすぐページを閉じちゃう…」なんてことにもなりかねません。
まぁ、アップロードできるMAX容量も指定がありますし最近のスマホやPCは高性能なためほとんど関係ないとは言いますが、ファイルデータ容量が軽いに越したことはありません。
※みんながみんなハイスペックPCを使っているわけでもなければタブをたくさん開いて作業しているかもしれない。
軽いファイルサイズの写真や画像はページ速度が速くなり読み込み時間が短縮され観覧者にストレスを与えないという、非常に大きな意味合いもあるのです。
画質の劣化とは隣り合わせ
ただ、ファイルサイズを小さくするということは画像データを圧縮をするという事で、当然画質の劣化が伴います。
画質の劣化、極論を言えばサイトの商品価値を下げることにもつながります。きれいな画像と汚い画像とでは説得力が違います。特に販売系のサイトでは悩ましいところですね。
JPEGのいいところは、段階的に圧縮率(仕上がり画質)を任意で変えられて必要に応じてファイルサイズを変えられるという点。
リサイズフリーソフト「Ralpha」で圧縮ファイルサイズと画質劣化を比較してみようと思います。
Ralphaのジェイペグ(JPEG)設定

このRalphaは一度に多くの写真や画像を一括でサイズ変更できる超優れもののフリーソフト。
ただ画像サイズを小さくすればいいという単純な考えでリサイズしてませんか?
はい、僕のことですね。もっと圧縮できたり逆に画質を生かしたりと、使う画像によってファイルサイズを効率よく変えてみましょう。
JPEG設定でできる事

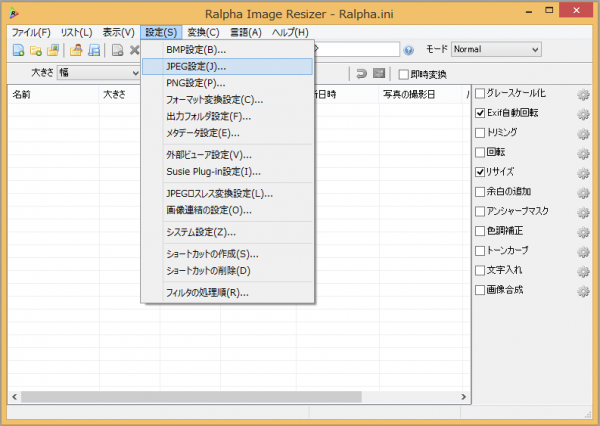
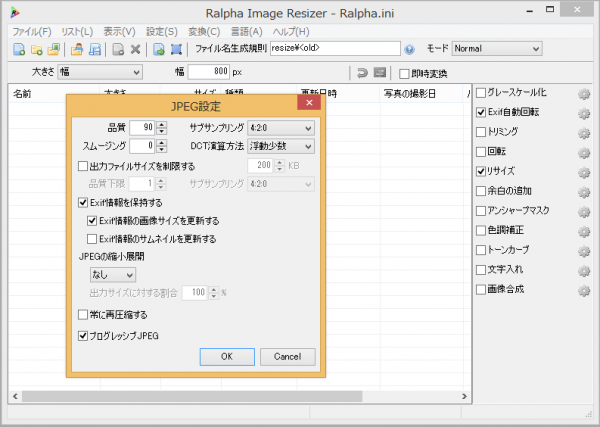
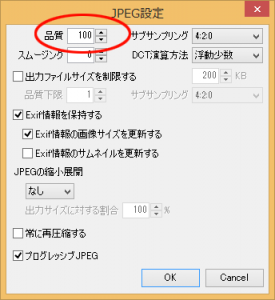
さてメニューバーからJPEG設定をクリックして飛んでもらうとこのような画面が出てきます。
- 品質
- サブサンプリング
- スムージング
- DCT演算方法
上の方に表示されているこの4種類を主に使ってファイルサイズを管理します。
それ以降の項目はジャンル違いなのと特に必要ないので割愛。
※ただし、一番下の『プログレッシブJPEG』とは画像の表示方法の事で、通常は上から順に表示していきますがこの方式はぼやけた状態から徐々に鮮明になっていくというもの。
現在のPCやスマホのスペックではほぼ無意味な機能ですがチェックを入れていただけるとちょっとだけファイルサイズが小さくなります。
品質
早い話がファイルサイズの事。これと画質は密接な関係があり一番注目してほしい部分。
数字を下げると軽く荒く、反対に上げると重く高画質になります。
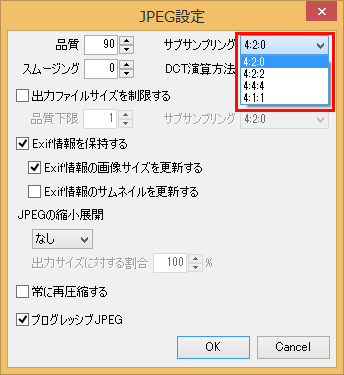
サブサンプリング
これは輝度と色の情報(色差成分)をどれだけ使うか、反対にどれだけ間引くか、という設定。(あとで詳しく解説)
スムージング
画像をぼかすことのできる機能。基本は0で100まで設定できます。
DCT演算方法
高精度整数と浮動小数があり、画像の圧縮処理で行われるDCT演算方法。
浮動小数の方が若干軽くなりますが画質の違いはわからない。特に変更しなくてもよいので画質の違いは載せていません。
圧縮率と画質の違い

一番重要で一番わかりやすい左上の『品質』という設定部分。
ここは0~100の範囲での細かい設定で画質とファイルサイズの変更ができます。
品質100
品質90
品質70
品質50
品質30~10




品質30……95kB
品質20……87kB
品質10……78kB
品質1………70kB
このあたりになるとファイルサイズはすごく軽量になる代わりに画質が荒すぎるので使うことはないでしょう。
品質は90が理想的
スマホユーザーの方には違いがわかりにくくてすみません。
ファイルサイズを見てもらうと、品質100の537kBに比べ品質90は190kBと半分以下のファイルサイズになりました。
画質劣化もほとんどわからないレベルでファイルサイズがおよそ半分以下という事で、これが理想的かなと思います。
品質70以下になると細かい部分(写真では髪など)で潰れが起こってきています。
ホントは1単位で変更できますが違いを分かりやすくするために大幅に変更しています。
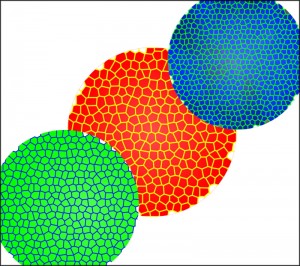
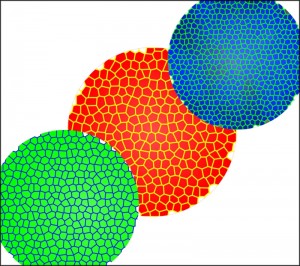
サブサンプリングとは

冒頭で色差成分をどれだけ使ったり間引いたりするかといいましたが、わかりやすく説明すると色情報のカットでファイルサイズを減らそうじゃないかというもの。
これをサブサンプリング比といいます。
それぞれY(輝度):Cb(青成分):Cr(赤成分)の縦横比を数値化したものでファイルサイズにもつながってきます。
- 4:4:4(間引きなし)
- 4:2:1
- 4:2:0
- 4:1:1
上から単純に高画質(ファイルサイズ大)~低画質(ファイルサイズ小)となっています。
4:2:0で色差成分を約3/4~1/2カットといわれています。 ヘルシーですねぇ。
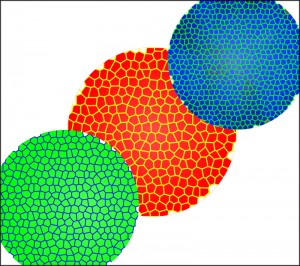
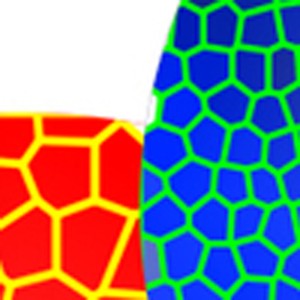
4:4:4(間引きなし)
4:2:1
4:2:0
4:1:1
間引き(カット)していくにつれて確実に画質が低下していきます。
正直写真ではそれほど違いはわかりませんでしたので単純な色調の画像で比較。
ましてやブログで使う用途なら4:2:0で十分かもしれません。(最低画質とさほど容量が変わらないため)
スムージングとは
画像を軽くぼかすことのできる設定。(0~100)
スムージングをかけていくことで多少ファイルサイズを小さくできます。
しかし特別な使用方法以外では基本的に使わない部分です。
スムージング50
スムージング100
画質劣化とは違ってきれいに全体にぼけていますが、これを使うことはめったにないかと思われます。
カメラでの撮影画質の影響
お持ちの愛機のカメラを確認していただきたいのですが、画質モードという設定項目があると思います。
みなさんはどの画質で写真を撮っていますか?Fine?Basic?
「FINEだとアップロードに制限ができて枚数稼げない」
「どうせ圧縮してしまうのだから最低画質でいい」
というような声を耳にしたことがあります。
僕は断言します、“撮影は最高画質で撮るべき”だと。

これは僕が数年前にスマホで撮った写真。当時はよくても今見るとひどい画質。
10年前と現在ではPCもそうですがカメラも画像や画質が飛躍的に上がっています。
サイトだって今と昔じゃクオリティが全然違います。
そんな今の時代に圧縮しすぎた粗い写真を使い続けるのはバランスが悪い。
低画質と最高画質のファイルサイズの違い
カメラの画質モードをJPEGベーシックとJPEGファインの2種類を比べてみます。
正確にはこれはRAW画像をそれぞれ圧縮方法を変えて表現しています。
ファイン

ファイルサイズ:4044kB→333kB(PNGは934kB)
大きさ:2990×1993pix(590万画素)→800×533pix(42万画素)
※リサイズはすべて最高画質でやっています。
ベーシック

ファイルサイズ249kB→294kB
大きさは2990×1993pix→800×533pixで統一。
パッと見では気づかないと思いますが、暗いところが粗いのがおわかりでしょうか。
ボディの黒いパネルや池の影などがそう。
リサイズするとファイルサイズはほぼ同じなのに最終画質に大きく影響します。
最高画質で撮影してもリサイズすれば結局同じようなファイルサイズになるのならもともときれいに撮ったほうがいいに決まってます。
JPEGは軽い上に画質劣化も少ない優等生拡張子
おさらいしますとJPEGは非可逆圧縮なので元には戻せません。
カメラで撮影(JPEG保存)→リサイズ(JPEG保存)と最低でも2回保存している間に2回画質劣化させていることになります。
※RAW撮影(撮影モード)では圧縮していないので劣化していません。
フォトショップで加工したりアップロード画像をさらに保存しなおすともっと劣化します。
しかし任意で圧縮レベルを変える事ができるので使う画像によって大きくも小さくもできるのがJPEG。
逆にPNGは劣化しない代わりにファイルサイズがとても大きくなってしまうデメリット。
※ただし256色以下の単純な色数の場合はファイルサイズはとても小さくできます。
Ralphaでベストな設定の組み合わせ
JPEGでリサイズして、できる限りファイルサイズを軽くしても画質に劣化の少ない組み合わせをご紹介します。参考までにどうぞ。
- 品質 90
- サブサンプリング 4:2:0
- DCT演算方法 浮動小数
- プログレッシブJPEG
この組み合わせで4044kB→146kBまで圧縮できました。
146kBくらいまで抑えられれば超軽いのでサーバーへの負担も減ります。
JPEGを理解して必要のないものはカット、必要に応じて使い分けるということが大事なのかもしれませんね。
とても長くなりましたがRalphaでのJPEG圧縮方法でした!
関連記事
-

-
R&F Conceptカメラバッグレビュー依頼分 持ち運びに便利なバックパック
こんにちわ、紫摩(しま)です。 カメラ専用リュックサックの紹介です。 正確にはバック
-

-
手洗いで自動で出てくるハンドソープ評価!『ノータッチディスペンサー』飲食店などによく置いてるアレ、実はちゃんとした理由があった!
こんにちわ、紫摩(しま)です。 2018年、明けましておめでとうございます。 今年も小物
-

-
【女性イラストの塗り方】うまく描くには光源と3つのコツ!フォトショで描き方講座
こんにちわしまです!! 前回の線画編に引き続き、今回はPhotoshop(フォトショップ)での
-

-
バイクジムカーナ、ブレーキレバーの選び方と比較 握り方はどうする?
こんにちわ、紫摩(しま)です。 皆さんブレーキレバーはどういうものに交換していますか?
-

-
バイアスタイヤ【RX-01SpecRと03Rの違い】どっちがおすすめ?グリップや性能比較インプレ
こんにちわ、紫摩(しま)です。 IRCのスポーツハイグリップタイヤのRXシリーズ。昔はRX
-

-
【CBR400RR(NC29)レストア】其4:LCGフレームの恩恵と扱いやすい速さ(走行性能のインプレ)
こんにちわ、紫摩(しま)です。 1994年式の最終型CBR400RR(通称ヨンダボ)を修理
-

-
【ギアレンチの選び方】角度、正逆レバー有無のメリットデメリット
こんにちわ、紫摩(しま)です。 整備士でもない僕が工具の話を言うのもなんですが、素人目線か
-

-
原付50ccを二種登録する方法と注意点!ボアアップで黄色ナンバーにするための手続きを詳しく紹介
こんにちわ、紫摩(しま)です。 50ccの原付を二種登録すればうっとおしい3大縛りから解放
-

-
ビーコム6X出たけど5Xもまだまだ使える!1年後レビュー(いい所3選&使いにくい点)違いはあまりない?
こんにちわ、紫摩(しま)です。 今回はクッソ便利で僕のツーリングに革命を起こした『ビーコム』の
-

-
小型二輪、原付二種バイクのメリットとデメリットとは?125ccまでのスクーターならAT限定免許がおすすめ!ファミバイ特約保険で維持費も安い
こんにちわ原二生活をしているしまです。 今回はいま流行りの“小型二輪”についてのお話です。















































Comment
[…] 「画像を高画質かつ軽くするリサイズ方法!JPEG設定で圧縮はどう変わるのかRalphaで比較」 より […]
大量の画像をリサイズするにあたり、本記事のソフトをDLして使用しようとしておりました。
とても参考になりました、どうもありがとうございました。
コメントありがとうございます!
参考になられたようでこちらも嬉しく思います。
またいろいろと書いていきますのでよろしくお願いします^^
丁寧で細かな検証たいへん参考になりました
ひとつ気になった点がサブサンプリングとはの項
ダウンサンプリング4:2:0、カットで言えば1/3ではないでしょうか
連投すみません1/3じゃない”3/4”の間違いです(汗
コメントありがとうございます。
僕もこの記事を書く際にいろいろと調べたのですが、3/4カットと迷いましたが1/2カットという情報が多かったのでそれを引用しました。
実際僕は計算がよくわからないのでご指摘いただいた事を踏まえて訂正させていただきます。ありがとうございました!
おぼろげな画像知識でしのいで来ましたが、
リサイズ画像に納得がいかない事象に遭遇しています。
消化不良の今ですが、とても細かく配慮する観点を記載
して頂いた気がしています。
是非、ご参考にさせて頂きます。
おはようございます!
僕もあまり深い知識は無いので、適当にやってます(^^;)
容量が軽いに越したことはないので、ブログに上げる際にとても便利なアプリだなぁと思いました。
参考にしてもらえてとても嬉しいです(*^-^*)